Backlight 1.2, the latest update to our website creation and publishing suite for photographers, is now available.
Version 1.2 is a free update for existing Backlight customers. It’s the largest free update we have ever released, and follows on the heels of Backlight’s first anniversary, and The Turning Gate’s decennial. It’s a fitting release to mark these occasions, an update deeply informed by user feedback, by our own observations of your work, and by our findings in ongoing development. Backlight 1.2 has been a group effort, and the result is improved user experiences for creators of, and visitors to Backlight-managed sites and galleries.
What’s New In Backlight 1.2
The update includes new versions of the core Backlight application, as well as all add-ons.
- Adds new “Pangolin” design modules.
- This is huge and requires unpacking; see below.
- Adds support for Google’s reCAPTCHA spam protection.
- This new feature is available for contact forms created by the Pages Add-on. See documentation for more information.
- Cloning Everywhere!
- Template cloning has long been an option for design templates, and now comes to the Cart and Client Response add-ons!
- In the Cart Add-on, Clone functions have been added for products, packages, pricing schemes and shipping methods.
- In the Client Response Add-on, Clone functions have been added for feedback profiles.
This essentially makes cloning available everywhere you’d want it in Backlight, and is a major usability and time-saving improvement for photographers who depend on these tools.
- Cart and Client Response Interface Improvements
- In Cart, Minimum Order Amounts can now be set for each Pricing Scheme, and the Flat Shipping and Free Shipping Threshold settings have been moved to the Shipping pricing page, so that all shipping prices can be set on the one page.
- In the Client Response Add-on, pages have been added for viewing feedback profiles and client details.
The update also includes other interface improvements, as well as improvements in areas of performance, stability and general polish, plus improved error reporting to help us more easily diagnose and solve problems as they arise.
Download the Updates
To download the updates, check your email for notifications including download links. Otherwise, go here to have your orders resent.
Upgrade instructions appear at the end of this post.
The New “Pangolin” Design Modules
We name our design modules after animals. The design modules included in prior Backlight versions — Standard Album, Standard Album Set, Standard Page, etc. — were internally identified as the “Okapi” set of modules. In Backlight 1.2, these are replaced by shiny, new “Pangolin” modules.
Compared to the Okapi modules, the Pangolin modules are more intuitive to use, offering greater creative possibility, and resulting in more user-friendly albums and pages for your visitors.
Click here to view demonstration albums.
Here’s some of what’s new and awesome in Pangolin!
A New Approach to Color
Pangolin introduces new color concepts, Base Colors and Spot Colors.
Base Colors come first in the design process, defining the overall color scheme for your design using just four color pickers. This quickly sets the tone for your template, and allows you to easily experiment with color scheme before delving into more granular aspects of design.
Spot Colors are then available throughout the design process, allowing you to fine tune the colors for various elements.
Here’s a video:
Background Support
Pangolin features new customizations for your site background, including support for background images, CSS-based patterns, and special effects.
The Top Pallet
More than a simple toolbar, the top pallet is a semi-optional element that runs across the top of your page. It can house your logo and navigation, social media links, a quick search, and widgets for the Cart and Client Response add-ons.
As an organizational space, the top pallet does much to unify various and disparate user-interface elements, while providing new creative opportunities for template design.
Dual, Layered Mastheads
The place for your business name and logo, the masthead receives big improvements in Pangolin.
You may create a primary masthead, and an optional secondary masthead. This allows you to, for example, create one version of your masthead for large (desktop) displays, and an alternate masthead to display at smaller (mobile) display sizes.
Mastheads are also layered. Where previously you might have created a single banner graphic containing your logo, you may now set separate images for background and logo. This provides new creative posibilities, and allows background and logo graphics to scale separately with display size.
Mastheads may also be set to maintain a defined aspect ratio.
Improved Interactions for Navigation
File under Future-proofing. Touch-screens are increasingly prevalent in desktop and laptop computers, very large tablets, etc. Because it’s no longer safe to assume the presence of a mouse on such devices, navigation menus have been made more touch-friendly.
Horizontal & Vertical Navigation
Pangolin better separates the Horizontal and Vertical navigation types, providing greater control over styling and conditions for when and where each navigation is used.
Horizontal navigation appears in the header or in the top pallet at desktop display sizes.
Vertical navigation appears in the left or right side pallet, full-time when horizontal navigation is disabled, or responsively at mobile display sizes.
Social Media Options
Page templates now support up to four social media items in the top pallet. Define links leading to your Facebook page, Twitter feed, or elsewhere.
If you require more than four profile links, you can add more via the PHPlugins API.
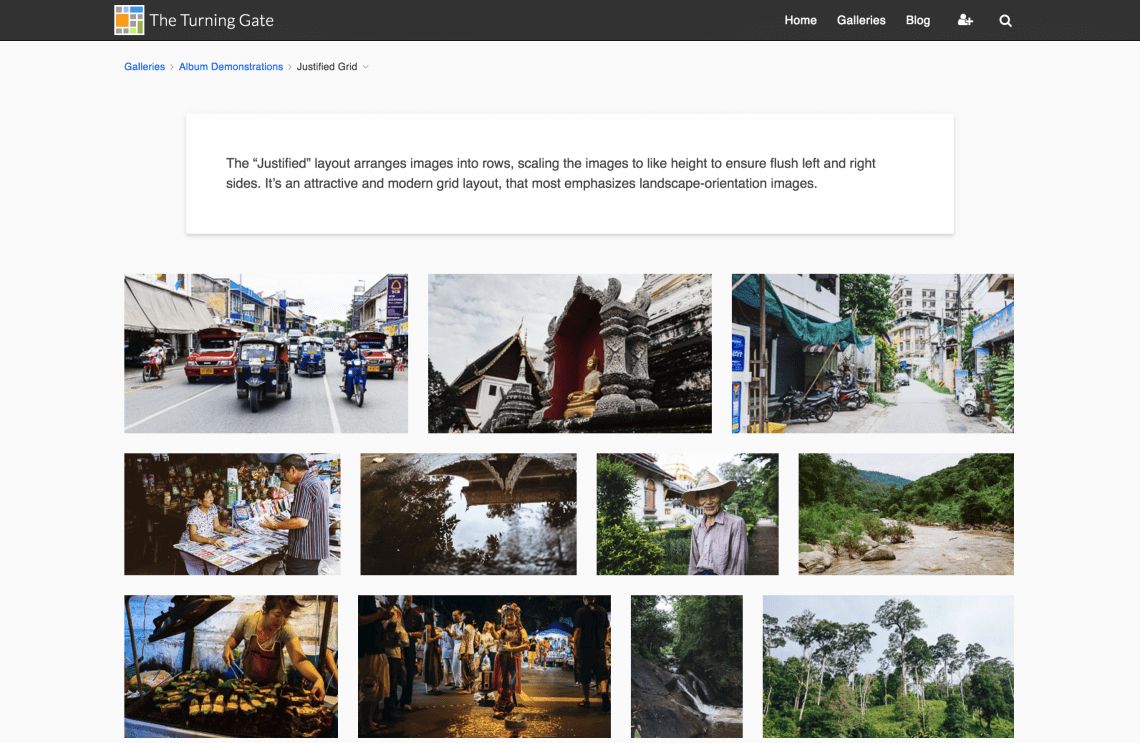
Justified Thumbnail Grid

The Classic and Masonry options return for album thumbnail grids, now joined by the new and oft requested Justified layout.
The Justified grid arranges thumbnails into rows, scaling the images to like height as necessary to keep the left and right edges flush, and favoring landscape-oriented images. With the existing Classic layout being neutral, and Masonry emphasizing portrait-orientation frames, the new Justified grid nicely rounds out your grid options.
Grid Breakpoints For More Responsive Galleries
The number of columns in your grid is now defined by screen breakpoints, i.e. five columns at 1024-pixels, six columns at 1280-pixels, etc. This makes your grid more responsive than ever before, and allows you to better customize how your galleries present at all display sizes, whether desktop, tablet or mobile.
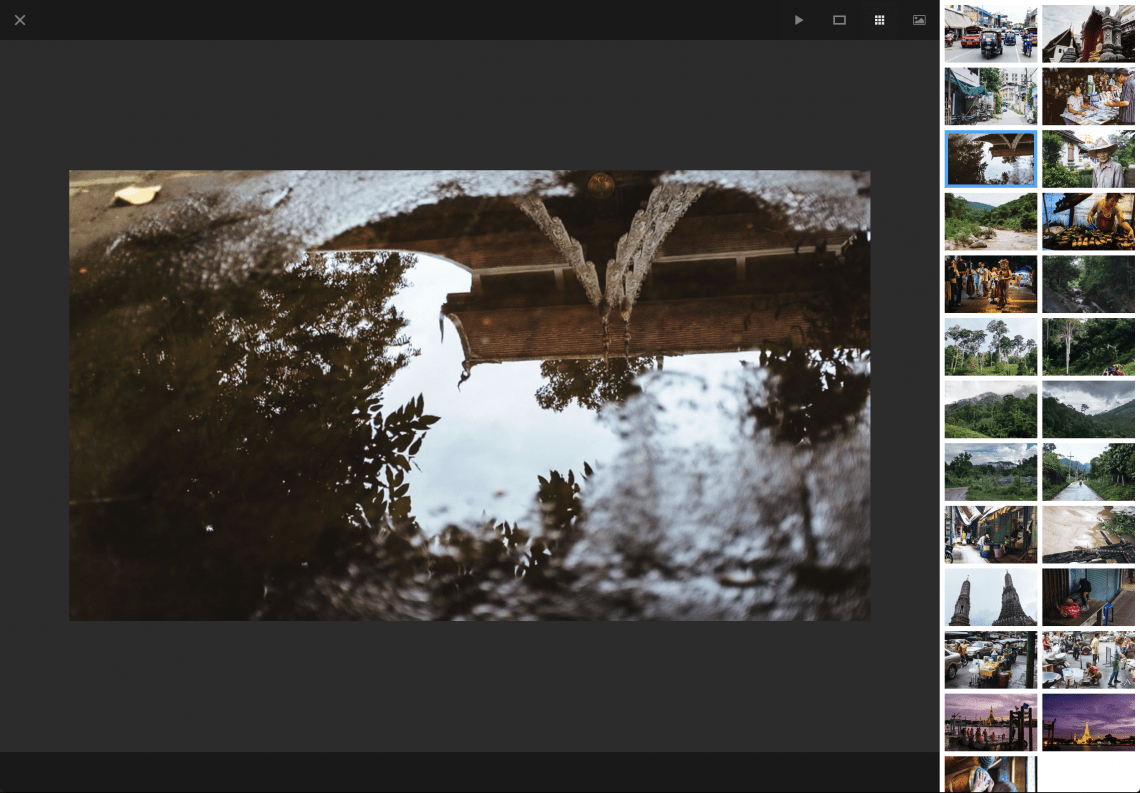
Redesigned Slideshows

Two separate scripts — Photoswipe and Magnific Popup — have been completely replaced by the newly released and extremely excellent Fancybox 3 lightbox script. The impact of this change reverberates throughout the Pangolin modules.
Album slideshows are completely redesigned.
And because image presentation and modal popups are now governed by a single library, add-on features — such as those provided by our Cart and Client Response add-ons — are more tightly married. It is now possible to interact with cart and feedback popups without exiting the slideshow, vastly improving the user-experience for gallery visitors, shoppers and clients.
Pangolinized Add-ons
The Theater and WordPress add-ons have been entirely rebuilt for the new Pangolin standard.
In Theater, the Flickity presentation was previously not living up to expectations. It has now been reimagined as “Filmstrip”, with a streamlined option set to better focus on the presentation’s inherent strengths. The Vegas slideshow presentations have also been greatly improved.
The WordPress Add-on now produces cleaner, Pangolin-styled themes, and includes new layout options allowing you to set the number and position of columns for individual posts and pages.
Upgrading
Our standard warning applies:
IMPORTANT: Do NOT replace the entire backlight directory! Doing so will remove ALL data and settings!
Upgrading to Backlight + Pages 1.2.0
1. Remove and re-upload the following files and directories:
- backlight/config.php
- backlight/env.php.skel
- backlight/admin/
- backlight/designer/
- backlight/framework/
- backlight/publisher/
- backlight/modules/module-pages
- backlight/modules/okapi-core
2. Upload the following new directories:
- backlight/modules/pangolin-core/
- backlight/modules/pangolin-album/
- backlight/modules/pangolin-album-set/
- backlight/modules/pangolin-page/
3. Visit each of the Backlight, Designer and Publisher admin sections to allow Backlight to run any necessary database updates.
4. Clear the Designer Template Cache by visiting Backlight → Designer → Templates → Clear Template Cache
5. Replace the Lightroom Publish Services plugin on your system, TTG-Publisher.lrplugin, with the newer version from the downloaded 1.2.0 package.
Upgrading to Cart Add-on 4.1.0
1. If not already updated, update Backlight to 1.2.0 or newer.
2. Replace the following files and directories:
- backlight/modules/module-cart/
3. Login to Backlight and click on ‘Cart’ to update the database.
Upgrading to Client Response Add-on 7.1.0
1. If not already updated, update Backlight to 1.2.0 or newer.
2. Replace the following files and directories:
- backlight/modules/module-client-response/
3. Login to Backlight and click on ‘Client Response’ to update the database.
Upgrading to Theater Add-on 2.1.0
Upload the following files and directories:
- backlight/modules/pangolin-theater/
If using a previous version, backlight/modules/module-theater, do not delete it while continuing to use Okapi modules on your website. You should delete this only after fully replacing your in-use Okapi templates with Pangolin.
Upgrading to WordPress Add-on 2.1.0
Upload the following files and directories:
- backlight/modules/pangolin-wordpress/
If using a previous version, backlight/modules/module-wordpress, do not delete it while continuing to use Okapi modules on your website. You should delete this only after fully replacing your in-use Okapi templates with Pangolin.
Moving from Okapi to Pangolin
Rather than being direct upgrades to the existing Okapi modules, the Pangolin modules are separate. To use the new modules, you will need to create new templates, then migrate your pages, albums, etc. to use them. I expect this need for migration to be divisive. But as we began working toward this update so many months ago, it seemed the scope of the intended improvements would be far too disruptive to existing templates. For this reason, we made a clean break from Okapi and created the Pangolin modules as separate things. It’s our opinion, the significance of the improvements more than makes up for the inconvenience of migrating.
Migrating can be done in your own time, though, and should not be stressful. If you’re happy with your current site, you may continue to use the Okapi modules for as long as needed.
I would like to create a video on this sometime soon, but here’s my advice for migrating:
- Create a temporary album with perhaps ten images. When publishing, hide the album both from search and from album sets. You will use this hidden album to work on templates.
- Create new template using the Pangolin modules.
- Assign your existing pages, album sets and albums to use the new templates.
If you have questions or require assistance with this process, please post in the forum. We are here to help.
What Comes Next?
Immediate plans are to continue working on improvements to the new Pangolin modules. In particular, I have some ideas I’d like to explore for the WordPress Add-on.
I’m looking forward to making some improvements to The Turning Gate’s website, and I also plan to work on new educational videos covering aspects of the 1.2 update. I’m serious enough about creating more and better videos that I’ve recently purchased a decent microphone, so that we might have better audio quality in our recordings. The Color video above is essentially a test-run for creating more video.
Plenty to keep us busy! But if there’s something in particular you’d like to see in future updates, please let us know in the forum.
In the meantime, we hope you all will find Backlight 1.2 as pleasing to use as we are pleased to finally have delivered it into your hands.
